### 回答1: JavaWeb中的Cookie和Session机制都是为了在浏览器和服务器之间进行信息传递和状态管理而设立的。Cookie是一种浏览器端的状态管理机制,它以文本文件的形式存储在客户端,并在请求时自动发送给服务器。...
”综合资源 javaweb cookie“ 的搜索结果
加入购物车的需求 若使用request域来存储放在购物车中的内容,则存在一个问题,request的生命周期只有一次请求,只能加入一个商品,不能加入多个商品。 使用servletContext域的问题 ...servletContext域的生命...
javaWEB与cookie Cookie1....先由服务器保存Cookie到浏览器,再下次浏览器请求服务器时把上一次请求得到Cookie再归还给服务器 * 由服务器创建保存到客户端浏览器的一个键值对!服务器保存Cookie的响应头:...
保存用户会话的技术,Session、Cookie的理解与使用,@WebServlet注解的使用
JavaWeb利用cookie记住账号
Cookie的特点和作用 cookie存储数据在客户端浏览器 浏览器对于单个cookie 的大小有限制(4kb) 以及 对同一个域名下的总cookie数量也有限制(20个) 作用: 3. cookie一般用于存出少量的不太敏感的数据 ...
session和Cookie的区别 (1)session存储数据在服务端,Cookie在客户端 (2)session是一个内置对象,其属性也可以是任何类型,而Cookie对象只能设置字符串 (3)session没有数据大小限制,Cookie有数据大小限制 ...
概念:客户端会话技术,将数据保存到客户端 实现原理 :基于响应头set-cookie和请求头cookie实现 cookie的细节 1.一次可不可以发送多个cookie? 可以,可以创建多个Cookie对象,使用response调用多次addCookie方法...
JavaWeb中cookie的设置,实现在cookie有效期内自动登录
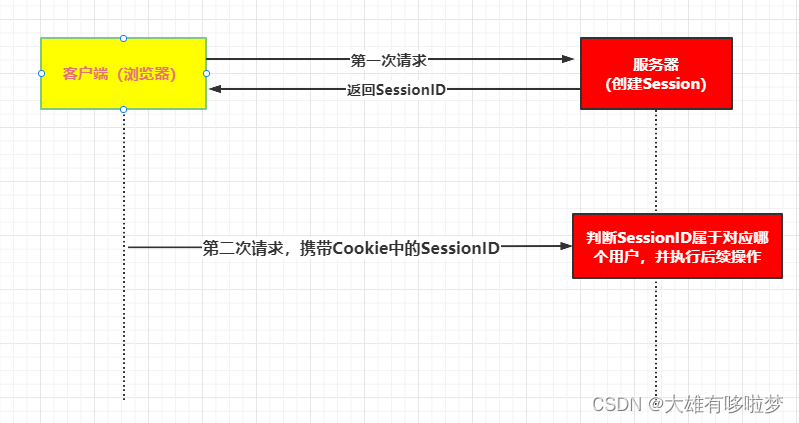
session的实现原理中,每一个session对象都会关联一个sessionid,例如:京东商城,在未登录的情况下,向购物车中放几件商品。然后关闭商城,再次打开浏览器,访问京东商城的时候,购物车中的商品还在,这是怎么做的...
1.在Java web 项目里建立一个 login.jsp 页面,用于编写登录页面 <%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html> .../title
有一个登陆页面login.aspx,默认需要用户输入用户名为admin,密码为123,并且有一个是否记住我的选项。
Javaweb技术中cookie传输中文乱码的解决方案
利用Cookie实现登录 一.创建用户登录 二.用户登录后,再此返回登录页面,无需密码实现登录 1.login.jsp <html> <head> <title>Title</title> </head>... String pass =
前端 <div class="submit_btn"> <button type="button" id="btn_sub">登录</button> <div class="auto_login">...input type="checkbox" name="remember" value="remember" class=...
会话:用户打开一个浏览器,点击了很多超链接,访问多个web资源,关闭浏览器,这个过程可以称之为会话; 有状态会话:一个同学来过教室,下次再来教室,我们会知道这个同学,曾经来过,称之为有状态会话; 客户端 ...
1.jsp页面:String name = "";String password = "";try{Cookie[] cookies=request.getCookies();if(cookies!=null){for(int i=0;iif(cookies[i].getName().equals("cookie_user")){String value = cookies[i]....
推荐文章
- 前端canvas项目实战——在线图文编辑器(九):逻辑画布
- 【团体程序设计天梯赛】往年关键真题 L2-026 小字辈 递归 & L2-027 名人堂与代金券 排序 详细分析&完整AC代码
- C++里的new
- 怎样在 Ubuntu 中修改默认程序_ubuntu20.04开机logo界面修改默认unity-程序员宅基地
- C语言初阶-函数-程序员宅基地
- Java+Mysql +SpringBoot个人网盘系统92922-计算机毕业设计(可赠源码)_springboot 网盘-程序员宅基地
- 基于微信小程序的体育课评分系统+ssm+vue.js附带文章和源代码设计说明文档ppt-程序员宅基地
- Python 三种读文件方法read(), readline(), readlines()及去掉换行符\n_python 文件读取 \n-程序员宅基地
- Python sklearn MLP 报错 ValueError: Unknown label type: (array..._valueerror: unknown label type: (array(-程序员宅基地
- VxWorks中信号量实现任务间通信与同步机制分析_信号量集可以多任务间的数据通讯-程序员宅基地